안녕하세요! SSAFYCAIL 9기 기자 서이현입니다.
오늘은 4번째 기사로 찾아왔는데요,
이번 주제는 '개발을 쉽게하기 위해 알아두면 좋은 VScode 확장프로그램' 입니다.

2월 기사에서도 소개드렸지만
개발자들은 작업 효율성을 높이기 위해 다양한 도구와 기능을 찾고 있고,
그 중에서도 Visual Studio Code(VSCode)는 정말 많은 사랑을 받고 있습니다.
VSCode의 진가는 바로 확장 프로그램 생태계에 있다고 해도 과언이 아니죠.
저 역시
최근 마친 1학기 관통 프로젝트 진행에서도
VScode를 매일 같이 사용하며 다양한 extension에 신세를 졌는데요,
지금부터는 제가 개인적으로 추천하는 몇 가지 필수 VSCode 확장 프로그램을 소개하려고 합니다.
함께 알아볼까요?🙌
1. Tabnine

AI를 기반으로 한 자동 완성 및 코드 제안 기능을 제공하는 인공 지능 확장 프로그램.
Tabnine은 학습 데이터를 기반으로 코드 작성 패턴을 분석하고, 이를 통해 다음에 입력할 코드를 예측 후 제안합니다.
당연히 코드 작성 속도를 향상시키고, 실수를 줄이며, 개발 생산성을 향상시킬 수 있습니다!
생각없이 Tab을 누르다보면 어느새 코드가 완성되어있고, 프로그램은 돌아가지만
나는 하나도 모르는 일이 생길 수 있으니, 공부할 때에는 적절히 조절하여 활용하면 너무 좋겠죠?


2. Code runner

코드 실행을 쉽게 제공하는 확장 프로그램.
C, C++, Java, JavaScript, PHP, Python 을 포함한 다양한 언어를 지원합니다.
설치한 다음, 코드 파일에서 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고
"Code Runner: Run File" 을 선택하면
명령어로 코드를 실행시키지 않아도 코드가 빌드되고 실행됩니다.
또 코드 실행을 위한 편리한 단축키를 제공하며, 사용자가 선택한 프로그래밍 언어의 컴파일 및 실행 환경을
설정할 수도 있습니다.


3. Live Server

코드를 로컬 서버에서 실행하여 실시간으로 변경 사항을 볼 수 있는 확장 프로그램.
Live Server를 사용하려면 코드 파일에서 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고
"Live Server: Open With Live Server"를 선택하면 됩니다.(프로그램 우측 하단에도 있어요!)
그러면 코드가 로컬 서버에서 실행되고 브라우저가 자동으로 열립니다
코드를 수정하고 저장하면 브라우저가 자동으로 새로 고침되어 변경 사항이 반영됩니다.


4. Auto Rename Tag: HTML

태그를 수정할 때, 자동으로 닫힌 태그를 함께 수정해주는 기능을 제공하는 확장프로그램.
확장 프로그램을 설치 후, 코드 파일에서 태그 이름을 변경하면
확장 프로그램이 닫기 태그를 자동으로 업데이트합니다.
이 프로그램이 없으면 태그를 변경할 때마다 너무 번거로워지겠죠🥲


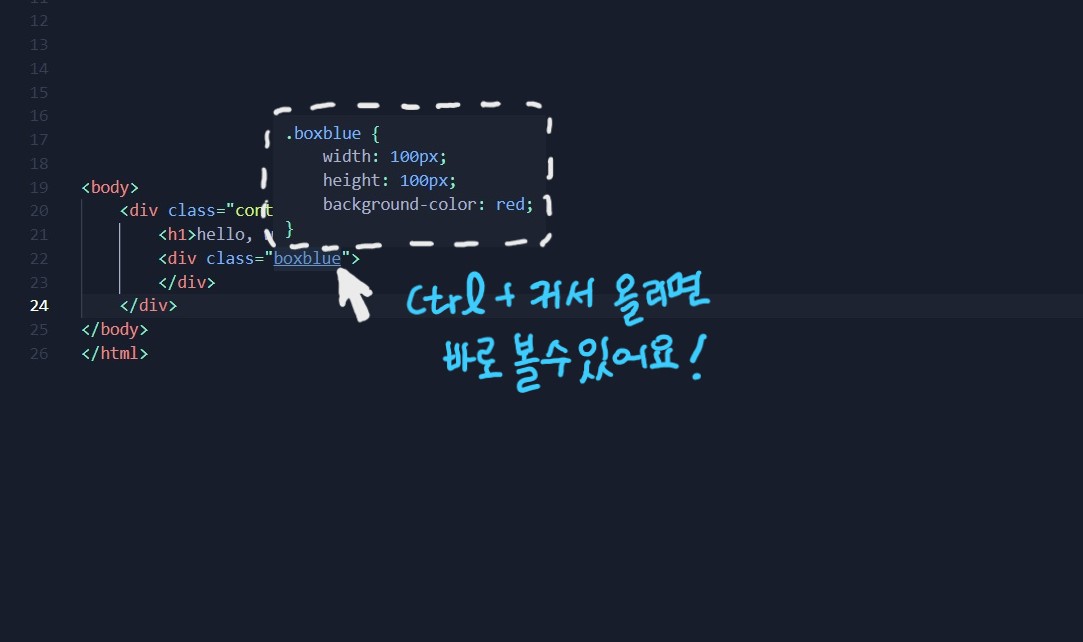
5. CSS Peek

CSS 클래스 정의로 이동하고, HTML 파일에서 CSS 선택자에 대한 미리보기를 제공하는 확장프로그램.
CSS Peek는 선택한 클래스 또는 ID의 스타일 정의를 신속하게 찾아줍니다.
컨트롤 혹은 커맨드 키를 누른 상태에서 클래스 또는 ID위에 마우스를 가져가면 스타일 속성을 팝업으로 보여줍니다. 클릭 시에는 해당 스타일이 정의된 CSS 파일로 바로 이동하여 확인할 수 있습니다.


6. Bootstrap 4 Snippets

Bootstrap 4의 주요 구성 요소에 대한 코드 조각을 제공하는 확장 프로그램.
확장 프로그램 설치 후, 코드 파일에서 'b-' 로 snippet_name 을 입력하면 자동완성 기능이 제공되고,
Bootstrap 구성 요소의 코드가 자동으로 생성됩니다.
또 구성 요소에 대한 인라인 도움말을 제공합니다.
그래서 코드를 작성하는 동안 구성 요소에 대한 설명과 사용법을 확인할 수 있고,
쉽게 사용 방법을 이해할 수 있어요.


7. Vetur

Vue.js 개발을 위한 풍부한 기능을 제공하는 확장 프로그램.
Vue 파일의 하이라이팅, 자동 완성, 문법 검사 등을 지원합니다.
HTML, CSS, JavaScript 코드를 각각 적절히 강조하여 가독성을 높여줘 코드 작성 시 실수를 줄일 수 있게 도와줍니다. 또 Vue 컴포넌트 내부에서 자동 완성 기능을 제공해주어 코드 작성 속도를 높여주죠. 컴포넌트, 프로퍼티, 메서드 등의 이름을 자동으로 추천해주어 개발자가 일일히 입력하는 번거로움을 줄여줍니다.

8. Vue Peek

Vue 컴포넌트 파일에서 다른 컴포넌트로 이동하고, 컴포넌트 구조를 미리 볼 수 있는 기능을 제공하는 확장프로그램.
Vue Peek을 사용하면 Vue 프로젝트의 컴포넌트 간 이동이 용이해지고, 컴포넌트의 구조를 쉽게 파악할 수 있습니다.
9. Material Icon Theme

아이콘 테마를 변경해주는 확장 프로그램.
확장자(파일유형)에 맞는 다양한 아이콘을 제공하여 파일 및 폴더의 시각적인 구분을 도와줍니다.

각 파일의 유형이나 폴더의 구분을 시각적으로 쉽게 파악할 수 있어요!
10. 여러가지 Theme
VSCode는 다양한 테마를 제공하여 개발 환경을 자신에게 맞게 꾸밀 수 있어요!
테마를 변경하면 에디터의 색상 스킨이 변경되어 개인의 취향에 맞는 테마를 선택하여
개발 작업을 보다 즐겁고 효율적으로 진행할 수 있습니다.
저는 주기적으로 테마를 변경해가면서 다양한 테마를 즐기고 있는데 그 중 몇가지를
추천드리자면,



저는 Panda, Palenight, HackTheBox 이 3가지를 가장 많이 사용하고 있고,
개인적으로 기분 전환하고 싶을때마다 테마를 바꾸면서 사용하고 있습니다.🙂
아래는 순서대로 테마를 적용했을 때의 모습이니 참고 바랍니다.



VScode에는
위에서 소개한 확장 프로그램들 이외에도 수많은 확장 프로그램이 있으니,
자신에게 필요한 기능을 찾아보고 사용해볼 수 있습니다.
여러분들이 개발 환경에 맞는 확장 프로그램을 찾아보고, 더욱 쉽고 즐거운 개발을
진행하기를 응원하며 오늘의 기사는 여기서 마무리하겠습니다!:)
다음 기사로 돌아올게요😊

'SSAFYcial' 카테고리의 다른 글
| [SSAFYcial]개발 뉴비를 위한 용어 사전 (0) | 2023.07.26 |
|---|---|
| [SSAFYcial]싸피 잡페어에서는 무엇을 할까? JOBfair 모든 것! (1) | 2023.06.26 |
| [SSAFYcial] 9기가 들려주는 SSAFY 준비 과정?(지원과정/에세이/적성진단/인터뷰/팁+) (1) | 2023.04.16 |
| [SSAFYcial] 개발 도구들에 대해 익숙해져보자! (0) | 2023.03.18 |
| [SSAFYcial] SSAFY 교육생, 어떤 하루를 보내고 있나요? (0) | 2023.02.18 |




댓글